Собрала в одну статью все рекомендации для тех, кто занимается размещением контента на сайте, который сделан на CMS Umbraco. Расскажу, как подготовить материалы так, чтобы не утяжелять сайт и сохранить целостность контента. Только легкие и быстрые способы. А в конце статьи бонус для вас: чек-лист по подготовке материалов для сайта.
Как вес сайта связан с размещением? Представьте, вы ищите производителя товара. Вводите запрос в поисковую строку какого-то поисковика и ищите среди первых ответов. Затем видите нужного производителя и кликаете на его сайт. А сайт грузится… и грузится… и грузится… Вы ждете, пока на белом экране появятся надписи или картинки. Но, ничего. Что сделаете? Как и 99% пользователей, вы закроете вкладку и станете искать другой сайт. В вашем понимании прошло пару минут, пока страница загружалась. На самом деле около 5-7 секунд.
Такая ситуация возникает у сайтов с объемным содержанием контента (большие фото, анимации, видео, товары, базы, документы и т. д.). Как поспособствовать быстрой загрузке сайта. И как подготовить контент в размещение на Umbraco. Об этом рассказываю ниже.
Загрузка изображений в Umbraco
При подготовке изображений для загрузки на сайт необходимо придерживаться следующих рекомендаций, составленных разработчиками:
- Изображение должно быть в формате JPG.
- Размер картинки должен быть не более 200 Кб. Картинки, загруженные большего размера в единичном случае не принесут особо вреда вашему сайту. Однако, если таких изображений будет много, то это повлияет на скорость загрузки страниц.
- Именовать картинки лучше английскими буквами, исключая наличие каких-либо символов, наподобие () = - + / и других.
- Исключите наличие пробелов в имени файла. Пробел можно заменить на нижнее тире _.
- Оптимальный размер фото при его широкоформатном просмотре 1200х800рх.
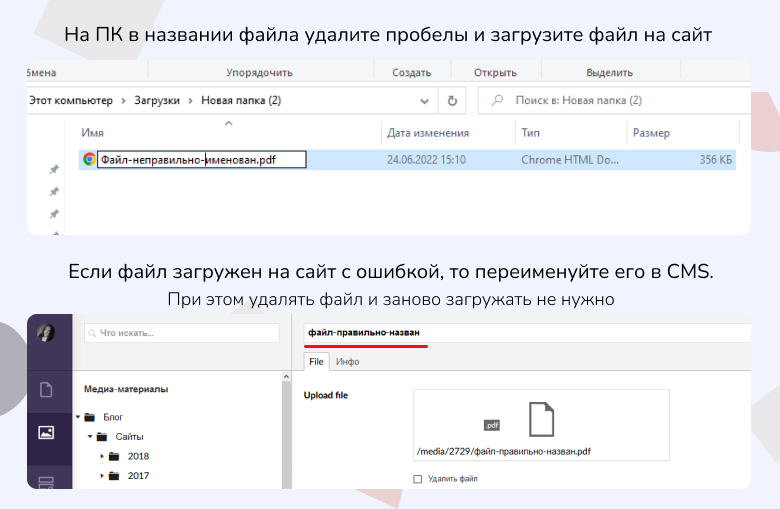
Если вы все же допустили загрузку файла с неправильным именем, то это легко редактируется в системе управления сайтом. Для этого необходимо:
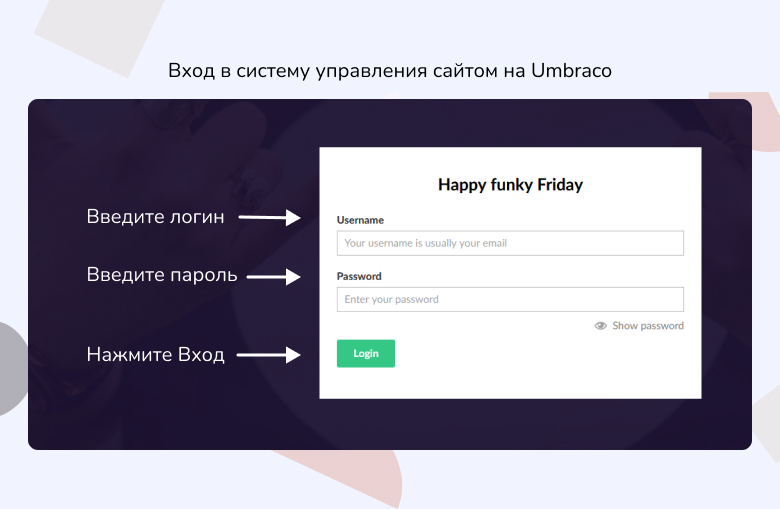
1. Зайти в систему управления сайтом.

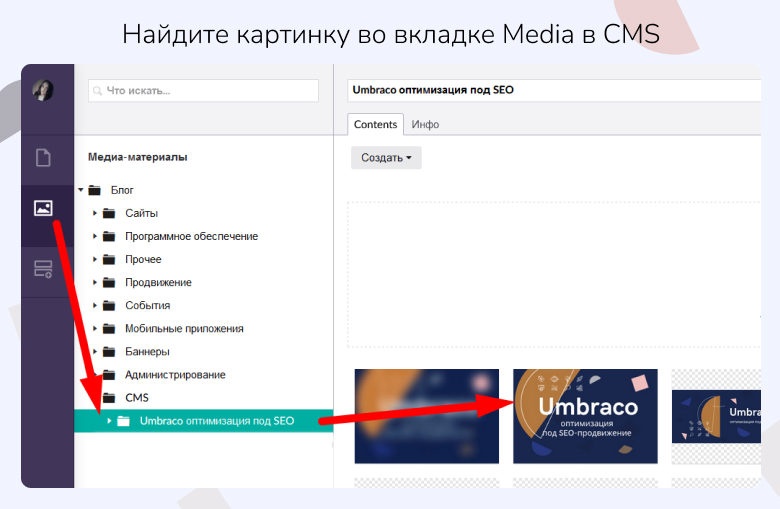
2. Перейти во вкладку «Медиа» и найти нужный файл.

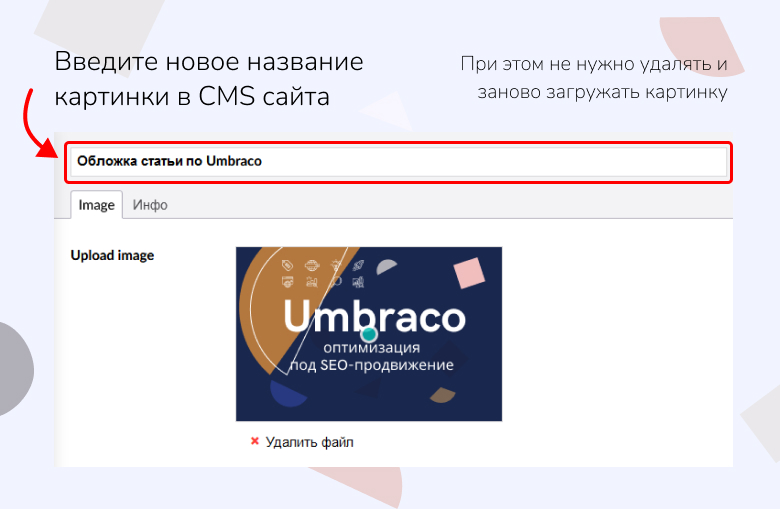
3. Нажимаем на него для редактирования, переименовываем и сохраняем.

Загрузка документов в медиа сайта на Umbraco
Вес, формат и другие параметры текстовых документов тоже влияют на скорость загрузки сайта, разработанном на любой системе управления сайтом. Поэтому мы рекомендуем вам соблюдать несколько простых правил по подготовке и загрузке документов на сайт:
- Все текстовые документы должны быть переведены в формат pdf;
- Pdf документы необходимо сжимать для уменьшения размера файла;
- Именовать файлы нужно без использования лишних символов. Проблемы заменять нижним тире.
Как проверить, что файл неправильно подготовлен
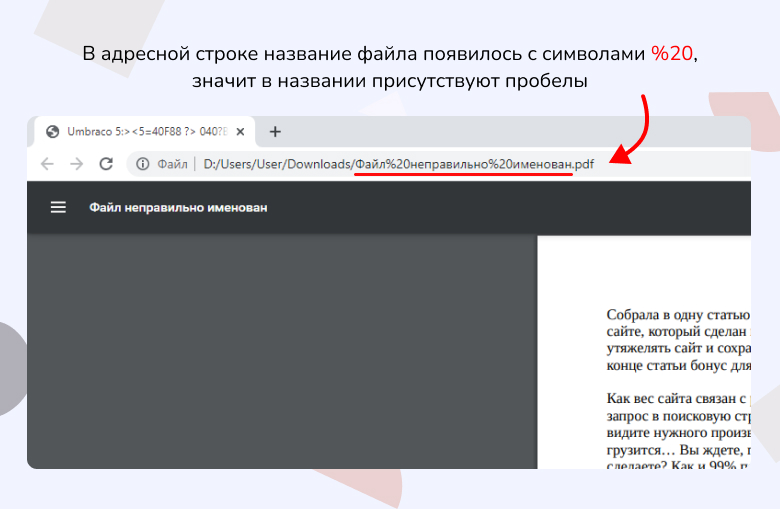
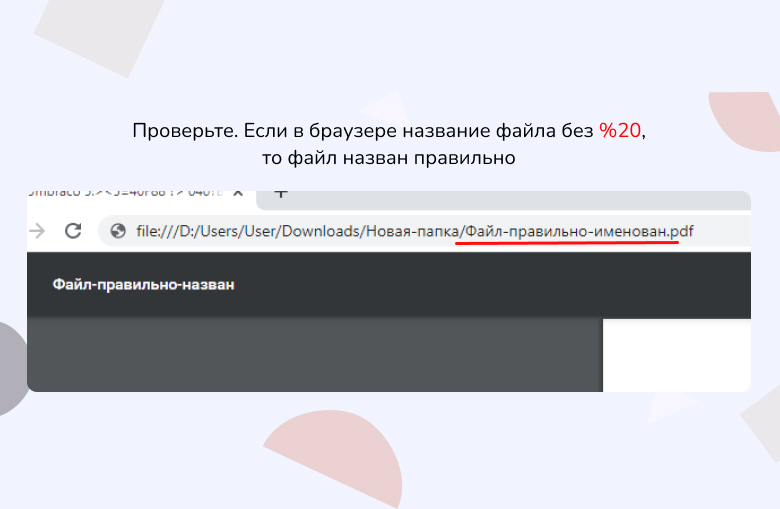
1. Откройте файл для просмотра в браузере и обратите внимание на адресную строку. Если в имени файла присутствуют символы %20, значит в названии файла нужно удалить пробелы.
- Ошибка - https://wiserv.ru/services/sites/gotovyi-internet-magazin/price%20in%20design
- Правильно — https://wiserv.ru/services/sites/gotovyi-internet-magazin/price-in-design

Переименуйте файл на компьютере. Если файл уже загружен на сайт с ошибкой, то найдите его в системе управления сайтом, где лежат все картинки и файлы — Media, и переименуйте его. То есть не нужно удалять файл и заново загружать.

Откройте файл в браузере и еще раз посмотрите название в адресной строке. Если в названии файла нет символов %20, то название правильное.

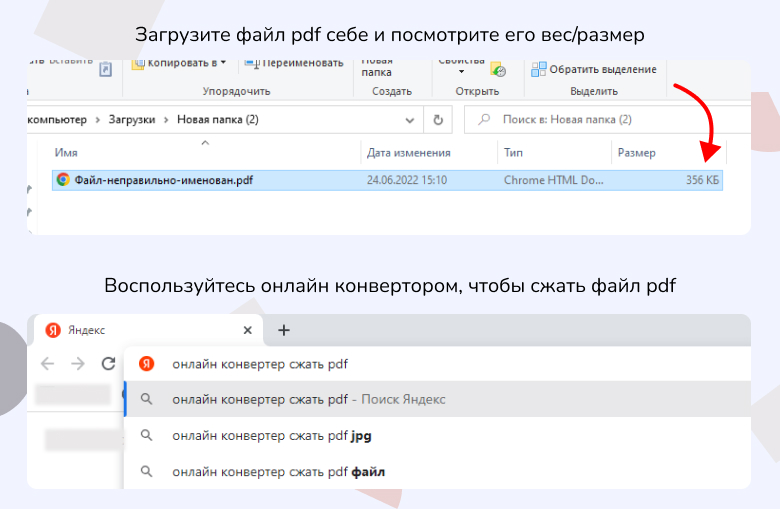
2. Загрузите файл pdf к себе на компьютер и посмотрите его вес. Файл необходимо сжать, если он содержит две страницы без картинок и весит от 100 Кб. Для сжатия pdf воспользуйтесь онлайн конвертором.

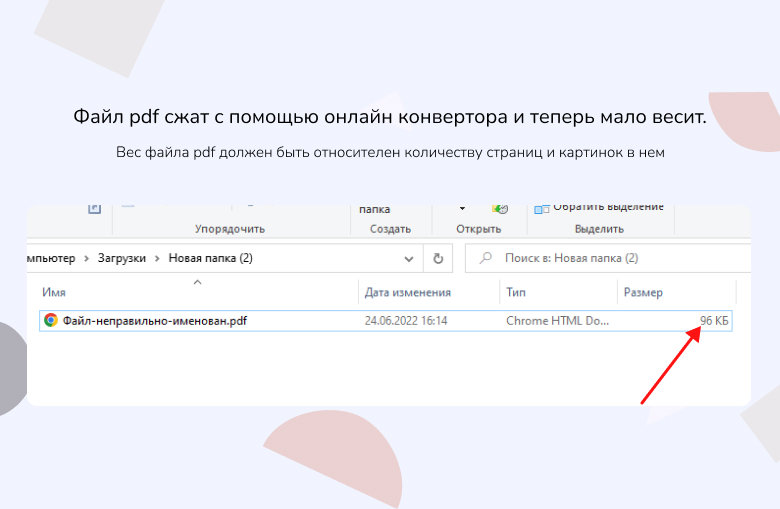
Помните, что вес файла pdf должен быть относителен количеству страниц и картинок в нем. Например, на скриншоте ниже файл содержит текст на 1,5 страницы и весит 96кб, это меньше 100кб.

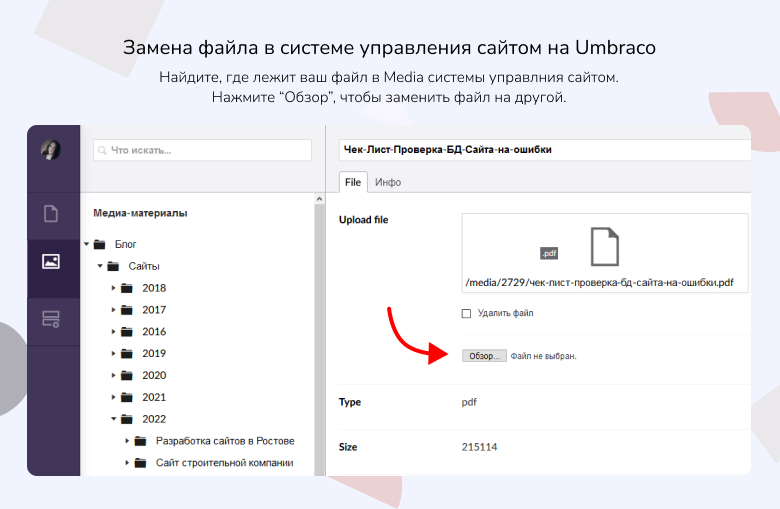
3. Проверьте формат текстового файла. Если файл не предназначен для заполнения пользователями (анкета, опросник, бриф, заявление и т. д.), то формат файла должен быть pdf. После внесения необходимых правок файл можно заменить на верный прямо в системе управления Umbraco.

Бонус: Чек-лист по подготовке контента для сайта
В статье описала основные моменты по подготовке и исправлению контента на сайте. Понимаю, что всё в голове не удержать, поэтому подготовила для вас чек-лист. Скачайте себе или читайте онлайн.
Не получается? Нет времени заниматься контентом для сайта? Мы поможем вам в режиме техподдержки или в виде платной консультации от 1500р. Отправьте письмо на почту — info@wiserv.ru, в письме оставьте свои контакты, адрес сайта и интересующие вас вопросы по подготовке контента для сайта.