В создании мобильного софта главную роль исполняет дизайн приложения. Он фундамент приложения. И он же первый, кто цепляет внимание пользователя. Чтобы удержать внимание пользователя нужно продумать: внешний дизайн, структуру, удобство пользовательского интерфейса (конкретно UX и UI) и другие детали. Теперь подробнее...
Дизайн мобильных приложений
Разработка дизайна для приложения — это трудоемкий процесс, который, по исполнению, может оказаться сложнее, чем подготовка макета для сайта.
В среднем, дизайн мобильного приложения занимает от недели до 1 месяца. Если в приложении подразумевается множество уникальных экранов, то разработка может длиться более 1-го месяца.
Этапы дизайна приложения
Процесс создания мобильного приложения разделяется на этапы. Это помогает помнить о каждом шаге в разработке софта.
Весь процесс работы над приложением состоит из следующих этапов:
- Определение цели, погружение в идею, определение целевой аудитории;
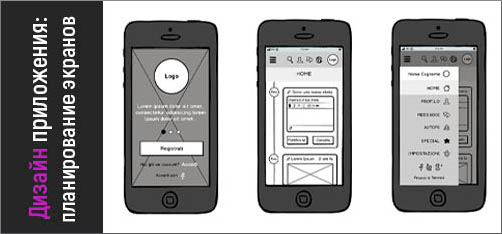
- Отрисовка прототипов, подготовка набросков того, как будут выглядеть экраны;
- Проектирование User Flow (переход пользователя от одного сценария действий с интерфейсом к следующему);
- Отрисовка эскизов для wireframes (структурирование цифрового проекта);
- Подбор подходящей цветовой гаммы;
- Подготовка дизайн-макета приложения;
- Тестирование на этапе макета;
- Подготовка макета к разработке;
- Проверка верстки, программирования.
Этап тестирования приложения необходимо проводить еще и на этапе прототипа. Важно знать, что весь требуемый функционал реализуем и правильно работает. Посмотрите, каждая деталь приложения действует так, как задумывалось? Пользователю понятно, что делает та или иная кнопка? Если сомневаетесь, нужно переработать макет.
Принципы дизайна в разработке приложений
Помните выражение «черт в деталях»? Так вот, это про дизайн. Приятно, когда в дизайне мобильного приложения продуманы все мелочи: как выглядит экран, если контент не загрузился или загрузилась часть. Что будет на странице, если отключился интернет и другие не маловажные детали. Рассмотрим все детали по порядку.

Первое впечатление и обучение пользователя
Onboarding (произносится «онбординг») — это механизм искусственного создания первых впечатлений о приложении у пользователя.
Знакомство пользователя с приложение нужно начинать с onboarding. Онбординг формирует восприятие пользователя к продукту от первого контакта (открытие первого экрана) до момента оплаты (целевое действие). Функция обеспечивает легкий и комфортный старт за счет нескольких механик.
Мы используем onboarding как первый экран с короткой инструкцией / презентацией, где написано, как пользоваться сервисом (обучение). Предоставляет максимум информации по управлению приложением в сжатом объеме.
Применяется в зависимости от целей и результатов, которые нужно достигнуть. Например, стимулировать людей к совершению заказа, к приобретению премиум аккаунта или привязке банковской карты.
Реализация онбординга нужна для конкретной задачи. Не применяйте просто красивые картинки. Создайте эту мини-презентацию исходя из поставленных целей и задач. Другими словами, научите пользователя делать то, для чего создано ваше приложение.
Детали в дизайне приложения
Сделайте акцент на важных кнопках. Например, кнопку «заказать» нужно сделать больше и заметнее, чем кнопку «подробнее», которую можно оставить просто ссылкой.
Задавайте шрифт правильно. Некоторые компании применяют для каждого мобильного приложения разные шрифты. Для пользователя это не всегда удобно. К примеру, в его смартфоне может не оказаться задуманного вами шрифта. Как приложение будет работать в этом случае? Идеально использовать функцию «использовать дефолтный шрифт» (по умолчанию).
Количество действий / переходов в приложении
Оцените, есть ли в приложении лишние действия? Если есть, от них лучше отказаться. Дизайнеры нашей компании, при разработке сайта, приложения или программы, всегда проверяют продукт на наличие лишних действий. Проще говоря, если пользователя можно привести к оформлению заказа в 3-и действия вместо 7-ми, то лучше так и сделать.

Разница между UX и UI дизайном приложений
Фундаментом разработки приложения, программы или сайта, всегда является UX и UI дизайн. Эти две составляющие влияют на весь рабочий процесс в целом.
UX-дизайн (User eXperience, в переводе с англ. «пользовательский опыт») — это привлекательность и эффективность привлечения пользователей к выполнению целевого действия через графические элементы. Суда входит разработка: цветовой гаммы, шрифтов изображений и паттернов.
Если с удобством и логикой построения экранов все в порядке, то можно переходить к разработке визуальной части мобильного приложения. То есть, к UI-дизайну.
UI-дизайн (User Interface, в переводе с англ. «пользовательский интерфейс») — это удобство, интуитивно понятный дизайн для использования. Оценивается по опыту взаимодействия пользователя с дизайном на этапе тестирования.
Как видим из определений, разница между UX и UI есть. На практике, цель у UX и UI общая: сделать приложение удобным, привлекательным и интерактивным. UX и UI связаны между собой и отдельно не действуют.
На заметку: По нашему опыту, 90% пользователей прекращают использовать приложение еще на этапе знакомства, если один из пунктов (UX и UI) не доработан.
Структура экранов мобильного приложения
Чтобы создать работающее мобильное приложение, дизайнеру нужно изучить его особенности, разобраться в построении структуры и переключении экранов, функциональности. Сейчас индустрия мобильных приложений настолько захватила наш мир, что описать стандартный набор экранов стало сложной задачей. И все же, мы попробуем перечислить основной набор экранов.
Главные экраны и меню
В мобильное приложении главный и меню являются основными экранами. Главный экран проектируется с учетом задумки продукта, его назначения и цели. Он же отправная точка для пользователя. Поэтому, главный экран содержит элементы навигации, по которым можно перейти к разным разделам мобильного приложения.
 Экран входа в мобильное приложение.
Экран входа в мобильное приложение.В 50% мобильных приложений дизайнеры помещают меню на главный экран. При этом, меню может быть 2-х видов: выпадающее меню или его отдельный экран. Из практики нашей компании, при создании мобильного приложения следует ограничить количество действий во взаимодействии пользователя с меню.
В идеале, количество кнопок в меню должно быть не более 7-ми, а остальную информацию сделать в подкатегориях.
Экран входа и профиль
Если ваше мобильное приложение предполагает создание учетной записи, то вам нужно учитывать следующее:
- Минималистичное оформление экрана входа. Не нужно создавать пользователям излишние трудности с доступом к приложению. Обычно, на экране размещается 2 поля (логин и пароль) и 2 кнопки (войти и регистрация).
- Простая и удобная страница профиля. Информация представлены в ограниченном объеме. Интуитивно понятная навигация. Все это необходимо для совершения легкого анализа пользователем своего профиля.
На заметку: чтобы приложение завоевало сердца вашей целевой аудитории, нужно изучить площадки конкурентов и тренды в дизайне мобильного приложения в конкретной сфере.
Экран электронной коммерции, каталог
Основная цель создания коммерческого проекта — это продажа продуктов, товаров или услуг. Визуальная презентация товара имеет сильное воздействие на принятие решения пользователем. Задача дизайнера — создать каталог компании в мобильном приложении таким образом, чтобы он был максимально удобным и привлекательным для клиента.
Отсюда слегка выбивается количество карточек товара (продуктов), которое помещается на один экран. Потому что их количество зависит от ширины экрана пользователя. Как показать товар — это уже задача маркетинга.
Контрольный экран
Процесс оформления заказа — это последний шаг в совершении целевого действия пользователем. Дизайнер отлично поработал над мобильным приложением и клиент смог дойти до покупки. Теперь важно не отпугнуть его.
Основная часть экрана — это форма оформления покупки, где клиент вводит личные данные для покупки и ее оплаты. Количество требуемой информации зависит от типа интернет-магазина или сервиса. На этом этапе нужно показать, что данные, вводимые пользователем, останутся в безопасности и не будут переданы мошенникам. Для этого нужно оставить убеждающие фразы.
Сама же задача «защита персональных данных» выполняется программистом. Дизайнер готовит макет, как контрольный экран будет выглядеть.
Социальный экран
Лента активности, новостей, событий — это все социальные экраны. Feed (производится «фид»), должен иметь четкую схему сканирования и отображения событий в ленте, которая не будет перегружена лишними деталями.
Контакты
Говоря об интернет-магазине, само собой разумеется, что в мобильном приложении будет страница «Контакты». Дизайн этой страницы формировался в течении долгих лет, пока не пришел к имеющемуся виду. Экран должен быть представлен в виде отсортированного списка (номер телефона, почта, контакты для месенджерров и т. д.).
На заметку: Для упрощения поиска нужного контакта можно установить маленькую иконку рядом с контактом.
На этом мы заканчиваем повествование о дизайне мобильного приложения. Следите за обновлениями нашего блога, чтобы узнать больше информации по теме. Новая статья выходит 1 раз в неделю. Подписка внизу.