В 2013 году перед нами появилась интересная проблема: на сайтах мало посетителей. Для решения проблемы мы обратились к спец. литературе в поисках ответов. И получили, только однообразные и невнятные рекомендации. Ни чётких причин, ни способов для исправления ситуации.
Тогда мы проинспектировали опыт других компаний и поняли: никто не хочет до конца раскрывать свои наработки. Поэтому мы провели собственные исследования, чтобы получить реальную картину происходящего. В 2014 году группа из 20-ти человек тестировали функционал 50-ти сайтов. Группе нужно было:
- Зайти на сайт и понять, чем занимается и что предлагает компания;
- Совершить целевое действие (причем, для каждого сайта целевое действие подразумевалось своё, но какое группе тестировщиков это не сказали).
Результаты, которые мы получили, удивили (в хорошем смысле) и расстроили (пришлось переделывать, зато мы получили ценный опыт). 17 человек из 20-ти, впервые зашедших на незнакомый сайт, формировали свое мнение по его внешнему виду и удобству, а потом уже оценивали товар, искали подтверждение качества услуг и описание деятельности компании.
Как привлечь клиента сайтом
Первое, что цепляет внимание первого посетителя — отвечает ли сайт его запросу. Другими словами, предлагает ли сайт то, что ищет человек. Затем, внимание переключается на оформление и функции сайта, то есть детали web-дизайна, насколько удобно искать товар, смотреть его характеристики и делать заказ. К примеру, такая маленькая, но важная деталь, как объемная кнопка «заказать» с тенями и скруглёнными уголками увеличивает заказы в 10 раз, потому что она нравится пользователям. И это факт.
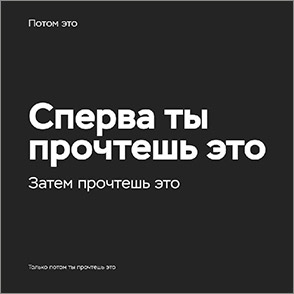
Оставаться на сайте пользователя заставляет интересный и полезный контент, подробное описание товара или услуги. Так как современный пользователь «искушён» количеством сайтов и предложений, он хочет за короткое время посмотреть все варианты и остановиться на одном. Для этого, он использует упрощённый способ чтения страницы согласно английской букве «z», начиная с верхнего левого угла двигаясь по прямой линии к правому углу, затем по диагонали спускаясь в левый нижний угол и, снова по прямой линии, уходя в нижний правый угол. Такой способ позволяет изучить всю страницу, вырывая отрывки фраз из контента.
Следовательно, при обновлении сайта перед вами всегда должна стоять единая и нерушимая цель — успеть зацепить взгляд посетителя во время действия «z». Сбить его интерес может что угодно. Например: навязчивая или большое количество мигающей рекламы, невнятное описания деятельности компании и ещё множество других причин, которые могут стать аргументом, чтобы покинуть ваш сайт.
 Думаете сложно управлять взглядом? Стоит лишь правильно расставить акценты.
Думаете сложно управлять взглядом? Стоит лишь правильно расставить акценты.Отсутствие чёткого представления об услуге и товаре — еще одна причина потери клиента. Люди привыкли трогать, смотреть и читать о товаре, прежде чем его купить. Продавая через сайт, мы не можем дать клиенту возможность потрогать, зато можем:
- дать подробное описание товара со всеми его преимуществами и аккуратно изложенными упущениями через текст,
- презентабельно сфотографировать предмет со всех сторон (снаружи и изнутри, со всех сторон),
- рассказать, как и какую проблему помогает решить данное приобретение.
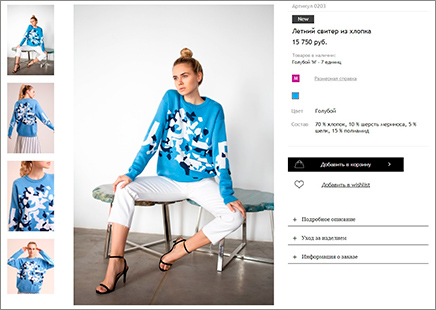
 Пример подробного описания и хороших фотографий на сайте Upperwool.
Пример подробного описания и хороших фотографий на сайте Upperwool.Считаете свой сайт устаревшим и поэтому хотите полностью его изменить? Не спешите. Информационные порталы, интернет-магазины, сайты гос. учреждений и другие сайты, которые пользуются неизменной популярностью у пользователей, после обновления могут потерпеть крах. Почему?
Представьте, вы привыкли доверять Wikipedia (Википедиа), Ozon, Facebook за их постоянность. Буквально вчера, вы наблюдали их страницы и сегодня хотите снова обратиться к привычному источнику, но сайт кардинально потерпел изменения: другое оформление, цветовая гамма, функции. Вы расстроились, ведь теперь нужно либо вновь начинать привыкать и разбираться как они работают, либо перейти на менее привлекательный, зато привычный источник информации. Пользователи выбирают второй вариант.
Избежать это можно, вводя изменения постепенно. Сперва займитесь явными проблемами, которые мешают повышать конверсию: поправьте функционирование, упростите поля в форме обращения и только потом, постепенно, приводите сайт к современному оформлению. И помните, любое обновление на сайте должно быть подкреплено реальными аргументами, а не простым желанием всё переделать.
Теперь немного обратимся к терминологии и разберёмся, что такое редизайн и когда его начинать делать.
Что такое редизайн сайта
Когда мы предлагаем клиенту сделать редизайн сайта, то он представляет себе простую замену картинок и цветов. Мы с этим мнением несогласны, ведь редизайн включает в себя масштабные изменения.
В процессе обновления сайта происходит:
- Изменяется макет универсальных страниц;
- Добавляется новый контент;
- Создаются / удаляются дочерние страницы;
- Изменяется навигация по сайту;
- Добавляются новые функции с целью удобства пользования;
- Оптимизируется html-код;
- Обновляется логотип (по желанию клиента);
- Создаются новые баннеры, акции и т. д.
Редизайн — это не только визуальная смена оформления, цветовой гаммы и картинок на главной странице… Редизайн — это серьёзная реконструкция сайта, касающаяся функционала, управления, подачи контента и визуальных эффектов. А иногда, и перенос сайта на более удобную систему управления (CRM).
 Редизайн сайта. Цель: облегчить восприятие, обновить код, привлечь целевую аудиторию, расширить функционал.
Редизайн сайта. Цель: облегчить восприятие, обновить код, привлечь целевую аудиторию, расширить функционал.Редизайн бывает 4-х видов:
- Визуальный — изменение внешнего вида страниц (цвет, картинки, оформление текстов), минимально затрагивая функционал, подобно ребрендингу.
- Функциональный — доработка существующих функций на сайте, добавление новых и удаление неработающих.
- Технический — работа над техническими ошибками, повышение скорости загрузки страниц.
- Абсолютный — включает в себя 3 вида, перечисленные выше + перенос сайта на другую систему управления.
Как разобраться, когда и какой вид редизайна нужен — читайте дальше.
Когда пора сделать реконструкцию сайта
Web-технологии меняются с каждым днем, и то, чтобы было актуально пару лет назад, сегодня уже неприличное «фи», мешающее конкурировать компании в Интернете. Посмотрим на признаки устаревшего дизайна.
 Редизайн сайта salon-rv.ru. Цель: превзойти конкурентов, предложить современный и цепляющий дизайн, добавить мобильную версию.
Редизайн сайта salon-rv.ru. Цель: превзойти конкурентов, предложить современный и цепляющий дизайн, добавить мобильную версию.1. Сайт был создан давным-давно и уже устарел. Если сайт создан более 5 лет назад и ни разу не получал улучшений, то допускается провести абсолютный редизайн, полностью обновляющий вид, структуру и функционирование сайта.
2. Меняется фирменный стиль компании. В компании принято решение провести ребрендинг и сайт должен соответствовать выбранной стилистике. Рекомендуется сделать визуальный редизайн.
3. Снижаются продажи. В течение длительного времени продажи с сайта падают, клиенты не задерживаются или не добираются до целевой страницы (спасибо за покупку). Нужно сделать анализ / аудит и сделать функциональный редизайн.
4. Повышается конкуренция. Прослеживайте за изменениями на сайтах конкурентов. Чем их ресурс отличается от вашего? Возможно, у них более современный дизайн, удобнее заказ или добавлены новые сервисы, привлекающие внимание пользователей. А вы тем временем уже который год пытаетесь занять лидерство без особых преимуществ? Тогда, вашему сайту нужен частичный редизайн.
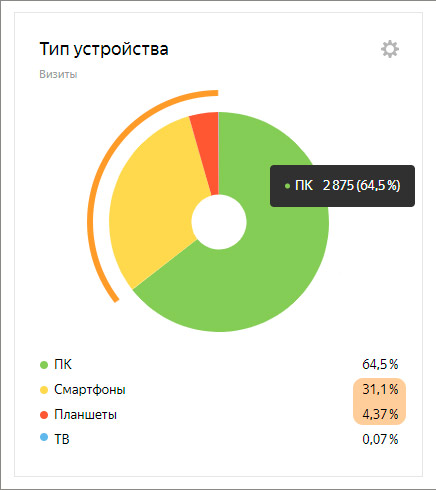
5. Нет адаптива под разные устройства. Сколько посетителей заходят на ваш сайт с мобильных устройств? Если их количество превышает отметку в 30%, то нужно сделать адаптив под разные устройства.
 В данном случае % пользователей моб. устройств ~ 1/3 трафика. Рекомендуется позабиться о мобильных версиях.
В данном случае % пользователей моб. устройств ~ 1/3 трафика. Рекомендуется позабиться о мобильных версиях.6. Низкая скорость загрузки страниц. Некоторые страницы отображаются не корректно. Здесь ответ один — технический редизайн.
Этапы обновления сайта
Этап 1. Проведите анализ в Метрике
Нужно сделать:
- Выясните, что на сайте нравится / не нравится пользователям?
- Какие разделы пользователи посещают чаще всего?
- Поведение и путь перехода по страницам. Просмотрите видеозаписи действий, чтобы увидеть реальное поведение пользователя — с какими проблемами встречается, как читает тексты, что ищет и находит, либо не находит и т. п.
 Окно просмотра (версия 2019г.) видео-записи посещения вашего сайта в разделе «Вебвизор».
Окно просмотра (версия 2019г.) видео-записи посещения вашего сайта в разделе «Вебвизор».Этап 2. Спросите у менеджера
Выведайте у менеджера, который принимает звонки посетителей сайта:
- Какой информации не хватает на сайте, чтобы исключить повторяющиеся вопросы к менеджеру?
- На что жалуется клиент, когда пытается разобраться в функционале сайта?
Этап 3. Изучите своих конкурентов
Анализируя конкурентов, вам нужно выяснить:
- В чём проигрывает ваш сайт перед другими?
- Какие уникальные возможности использует оппонент, для получения большего количества заказов?
- Что умалчивает конкурент, чтобы повысить интерес посетителей?
Этап 4. Подготовьте новый контент
Чтобы полностью обновить web-сайт необходимо сделать контент заранее. Использование картинок-заглушек, текстов-рыб испортит ожидаемое впечатление потенциальных клиентов. Поэтому, важно сделать следующее:
- Тексты. Подготовьте подробное описание под каждый вид товара. Текст должен отвечать на все возможные вопросы клиента.
- Изображения. Сфотографируйте свой товар с разных сторон (внешнюю и внутреннюю, если возможно), чтобы клиенты могли видеть, что они покупают.
- Видео. Сделайте короткие видео по 60 секунд, в которых кратко изложена информация о продукции и выгоде клиента.
Этап 5. Приступайте к исправлениям
Получив все необходимые сведения, составьте ТЗ (техническое задание), в котором чётко объясните разработчикам, какие изменения нужно сделать.
Кстати, чтобы вам не пришлось тратить время на поиски специалистов, имеем смелость порекомендовать себя, как выгодную кандидатуру. На протяжении 10-ти лет мы копили опыт за счет выполнения крупных проектов, чтобы справляться с задачами любой сложности. Просто позвоните нам (ссылка на контакты).
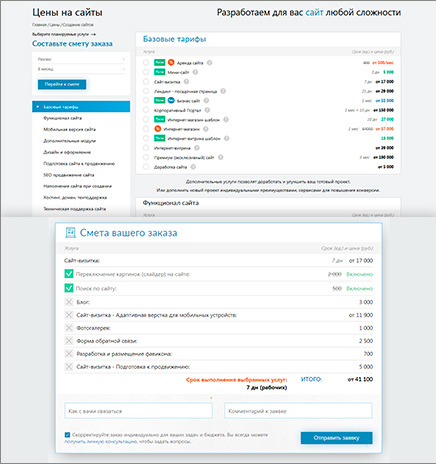
Если вы уже решились на редизайн сайта, попробуйте составить его функционал и структуру в смету и узнать стоимость разработки. Для вашего удобства на сайте действуйте онлайн-калькулятор: выберите желаемые параметры и отправьте предварительный заказ. Мы свяжемся с вами, чтобы обговорить детали и ответить на все сопутствующие вопросы. Все скидки актуальные. Попробовать просчитать заказ.
 Калькулятор-смета вашего заказа в разделе «Цены / Сайты».
Калькулятор-смета вашего заказа в разделе «Цены / Сайты».
Как редизайн влияет на SEO продвижение
Обновление сайта прямо влияет на продвижение. Поисковые системы научены учитывать: визуальное восприятие, читабельность, удобство навигации и скорость загрузки страниц. Наиболее практичные и отзывчивые сайты автоматически улучшают свои позиции в поисковой выдаче.
Подведём итоги
1. Следите за состоянием вашего сайта, вовремя обращайте внимание на неисправности. Проверяйте, что нравится / не нравится вашим посетителям и делайте изменения. В первую очередь улучшайте функционал.
2. Сайт должен обновляться каждые 5 лет. При этом, популярные ресурсы, к оформлению которых пользователи уже привыкли, лучше менять постепенно и частично, оставляя пользователю время на привыкание к изменениям. А для сайтов, не меняющихся более 5-ти лет, можно провести полный редизайн.
3. Комфортный дизайн сайта повышает естественное продвижение в поиске. Всем нравятся удобные, лёгкие и современные web-сайты, где можно быстро сделать заказ и найти информацию о товаре или компании, не переключаясь глазами на «украшательства». Удобное и привычное оформление — подталкивает на целевое действие (купить / позвонить / заказать).
Интересные примеры качественно проведённого редизайна смотрите в портфолио